
Notion小工具-留言板
Notion強大功能之一就是可以嵌入各式各樣的小工具,今天要分享的小工具就是留言板功能。
如果你想在你的Notion讓來訪的訪客可以留下自己的想法,就非常適合使用今天要分享的這個小工具哦!下面也會做簡單的教學。
註冊免費帳號
要使用留言板就需要註冊帳號,而記得免費版帳號只能產生一個留言板,但不需要擔心,如果輸入錯誤或想更改樣式都還可以在更改,也可以完全刪除再重新創造一個新的,創建新帳號我就不多教學了,創建完帳號可以進入下一步。
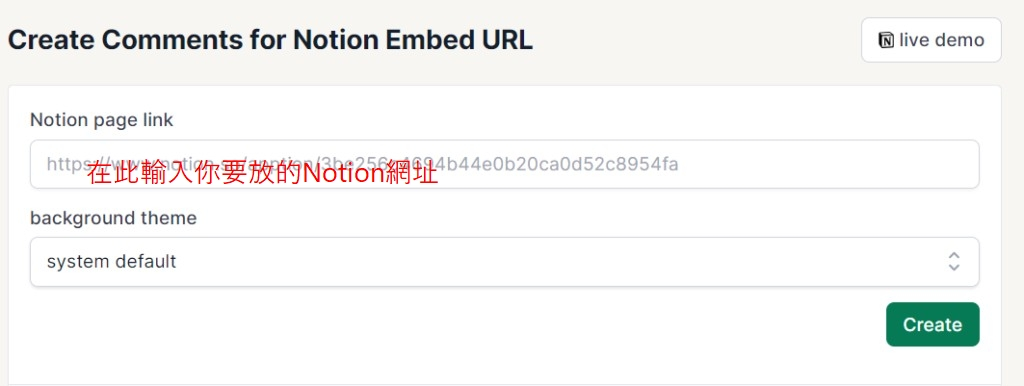
放入你的Notion連結

在連結裡輸入你要「留言板顯現的地方」,好了按Create生產就好。
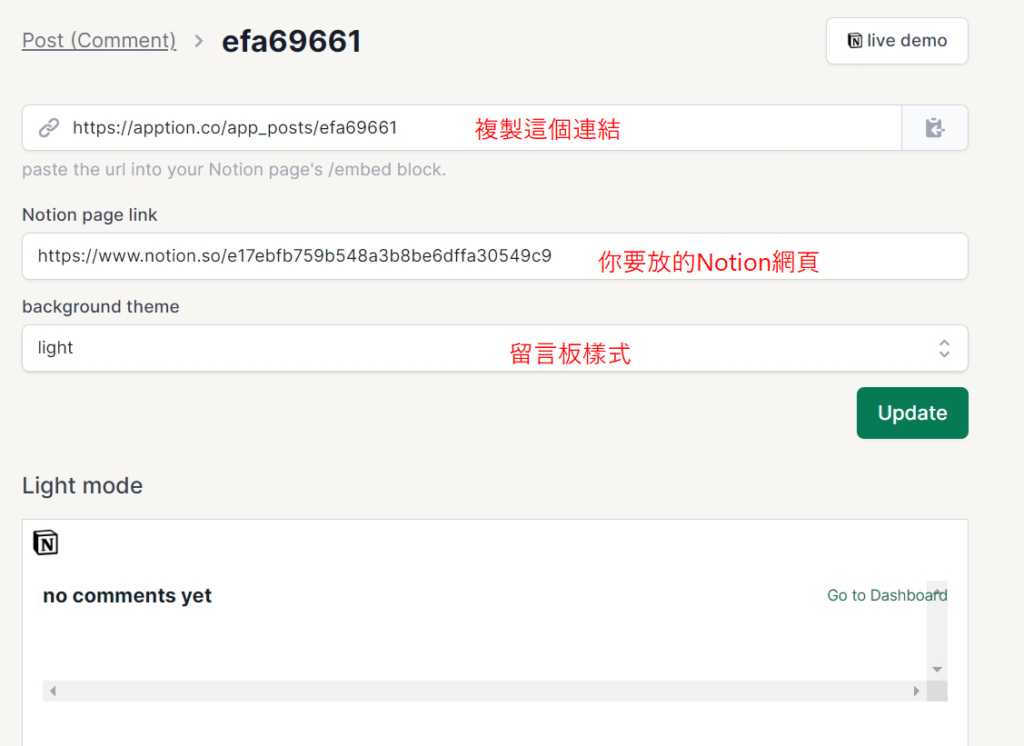
複製生產的連結

接著複製第一欄位的連結。
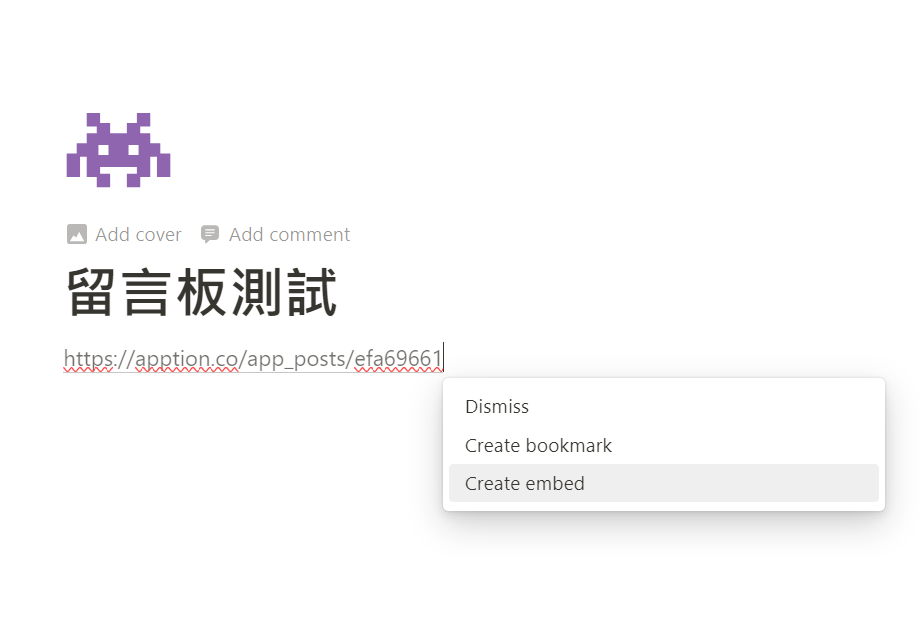
嵌入Notion網頁

接著到你的Notion頁面,直接貼上網址就會出現三個選項給你,記得選擇第三個Create embed就成功囉!
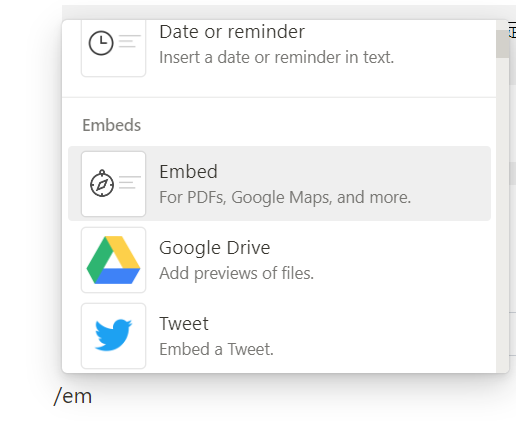
如果沒有跳出來選項你也可以新增一個embed哦!

先打一個「/」就會出現新增區塊的畫面,接著可以打embed就能嵌入你的網址了。
(延伸閱讀:【Notion免費模板】4個經營自媒體必備商用模板)
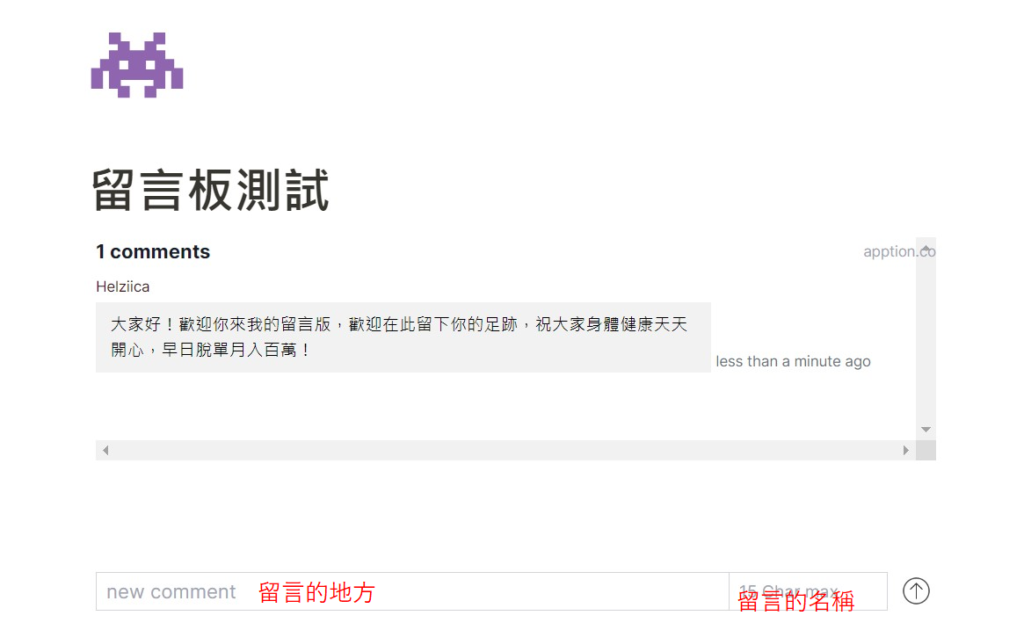
成品

成品就會像這樣子!可以點擊下方按鈕前往查看我的Notion裡的留言板唷!
